[ASP.NET – This material was tested on Win7, W2K8 Server, IS7 and IIS 7.5 and Microsoft Visual Web Developer 2010]
Install Proper Version
Download and unzip proper version form http://ajaxcontroltoolkit.codeplex.com/releases/view/76976
Open the site where you intend to uses Ajax Controls,
Follow generic instruction and add a new control tab inside your Visual Studio or Web Dev.
By doing this, you copy a file “AjaxControlToolkit.dll” and others into your site Bin directory.
Text file “/Bin/AjaxControlToolkit.dll.refresh” has a pointer to a folder where you unzipped your Ajax Toolkit.

If you move Toolkit installation files somewhere, you can always update the pointer manually.
Use Ajax Control
Open the page that you intend to enhance in design view.
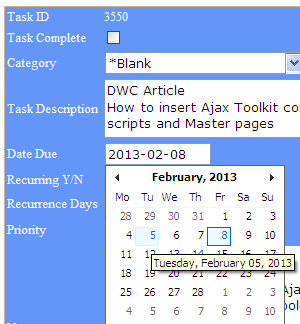
First. Add control that you need to use. Drop Calendar Extender control on top of a TextBox that you wish to extend.
Second. Add ToolkitScriptManager control on top of the page. This step might be executed more precisely in Draft mode.
Third. Make any attributes adjustments to customize the appearance and behavior.
After all is complete you should see new code in a least 3 places. On very top of the page right under <%Page@ dirrective you should see something like this:
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
Right under your Main Window content tag you should see ToolkitScriptManager tag. Note that script Scripts/TrimTextArea.js used to be a standalone <Script> tag, bt you must now enclose it inside the ToolkitScriptManager tag:
<asp:Content ID="Content3" ContentPlaceHolderID="cphMainWindow" runat="Server"> <asp:ToolkitScriptManager ID="tsmTaskEdit" runat="server"> <Scripts> <asp:ScriptReference Path="Scripts/TrimTextArea.js" /> </Scripts> </asp:ToolkitScriptManager>
Finally, right under your enhanced control (TextBox in this case) you should see an Ajax enhancing tag (CalendarExtender in this case).
<asp:TextBox ID="txtDateDue" runat="server" Text='<%# Bind("taskDateDue", "{0:yyyy-MM-dd}") %>'
Width="100px" />
<asp:CalendarExtender ID="ceDateDue" TargetControlID="txtDateDue" runat="server"
Format="yyyy-MM-dd" FirstDayOfWeek="Monday">
</asp:CalendarExtender>
Fight with Errors
You can encounter several error while rebuilding the project.
Could not find any resources appropriate for the specified culture or the neutral culture. Make sure “AjaxControlToolkit.Properties.Resources.resources” was correctly embedded or linked into assembly “AjaxControlToolkit” at compile time, or that all the satellite assemblies required are loadable and fully signed.
This error above means that you do not have either ToolkitScriptManager or ScriptManager tag on the page.
Only one instance of a ScriptManager can be added to the page.
This error means that you have two or more ToolkitScriptManager or ScriptManager tags on your Master page (if used), and on your current page, and on your custom control page (if used).
Finally, if there are no apparent errors, but Extender control doesn’t work (For example, extender calendar doesn’t appear), you need to search for a stray <SCRIPT> tag somewhere on your page. You need to find it and merge into ToolkitScriptManager tag.
Additional Notes
-01- If you must have some scripts loaded on a Master page and some other scripts loaded on a child page, use ToolkitScriptManager on a Master page and ScriptManagerProxy on child page.
-02-





Be the first to comment